Brackets.io a récemment publié la version 1.2, avec de nouvelles fonctionnalités intéressantes que vous pouvez lire sur leur blog. Nous avons compilé une liste de 10 des extensions Brackets les meilleures et les plus utiles (sans ordre particulier), ainsi que des instructions complètes pour chaque extension.
Extensions de supports
1. pliage de code
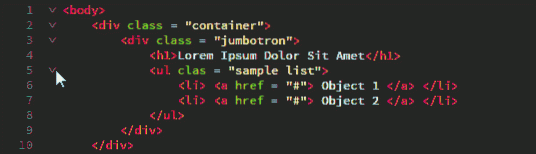
Contrairement à beaucoup d'autres IDE et éditeurs de code, Brackets n'a pas d'option de pliage de code disponible par défaut. Avec le pliage de code, vous pouvez facilement réduire de grandes parties de votre code en une seule ligne. L'extension Code Folding est disponible sur Github et depuis le gestionnaire d'extensions Brackets.

Comment utiliser
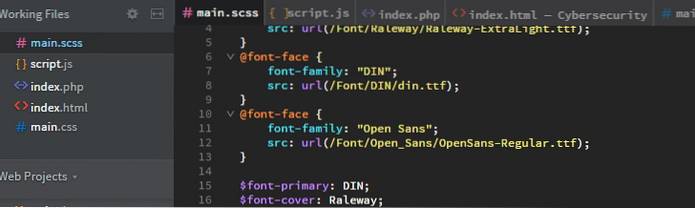
Pour plier une balise imbriquée, cliquez simplement sur la flèche vers le bas à gauche de la balise parent comme indiqué ci-dessus. Même principe pour Javascript ou tout autre format. Cliquez simplement sur la flèche vers le bas à gauche de l'élément parent pour plier toutes les instructions imbriquées en une seule ligne. Pour développer, il suffit de cliquer sur le signe plus.
Les numéros de ligne des lignes pliées sont masqués, il est donc facile de repérer les lignes pliées lorsque vous vous concentrez sur le code.
2. Pixel du Lorem
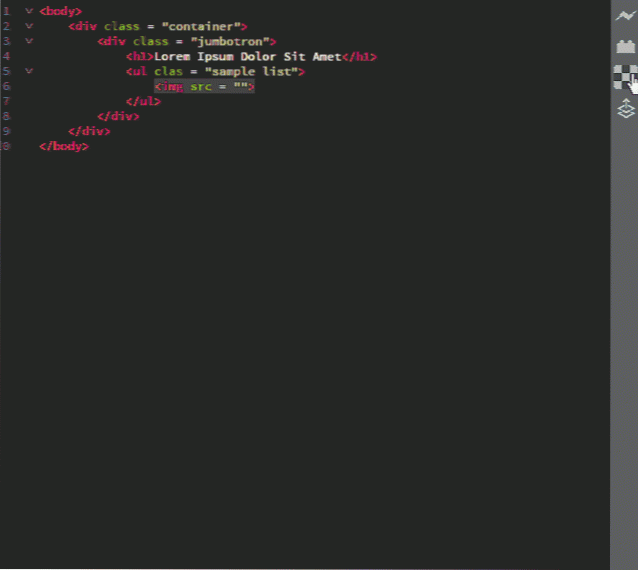
Il existe de nombreuses façons de générer du texte d'espace réservé, mais les développeurs Web frontaux ont souvent besoin d'images d'espace réservé. Au lieu d'essayer de créer une image d'espace réservé vide, utilisez l'extension Lorem Pixel. Il vous permet d'insérer de superbes images d'espace réservé de la taille de votre choix. La partie intéressante de Lorem Pixel est qu'il vous permet de choisir la catégorie à partir de laquelle vous voulez une image.
Si cela ne suffit pas, les images d'espace réservé changent à chaque fois que vous rechargez la page! Les images peuvent souvent perturber les schémas de couleurs, donc Lorem Pixel vous propose également une option `` niveaux de gris '' pour n'utiliser que des images d'espace réservé en noir et blanc. Cette extension est alimentée par lorempixel.com et est disponible à partir du gestionnaire d'extensions Brackets. 
Comment utiliser
Une fois que vous avez installé l'extension Lorem Pixel, le logo Lorem Pixel - un carré coché - apparaît sur le volet d'extension (le volet de droite avec le bouton Aperçu en direct). Cliquez sur le logo pour faire apparaître une boîte de paramètres. Définissez la taille d'image requise et la catégorie d'image préférée. Si vous voulez des images en niveaux de gris, cochez l'option Niveaux de gris. Copiez le lien dans le presse-papiers et utilisez-le selon vos besoins ou insérez-le à la position actuelle du curseur.
3. Autoprefixer
Ajouter des préfixes de fournisseur à votre code est une corvée. L'extension Autoprefixer peut vous faire gagner beaucoup de temps (et beaucoup de travail!) Car elle ajoute automatiquement les préfixes de fournisseur requis à votre code. Il ne nécessite aucune configuration et met à jour vos préfixes à chaque fois que vous enregistrez votre code. Vous pouvez également sélectionner le code et le préfixer automatiquement si vous le souhaitez.

Comment utiliser
Pour utiliser Autoprefixer, commencez simplement à écrire du code sans préfixe. L'extension ajoutera automatiquement un code préfixé dès que vous enregistrez. Pour préfixer automatiquement un code sélectionné, sélectionnez d'abord le code, puis Éditer languette ⇒ Sélection automatique du préfixe.

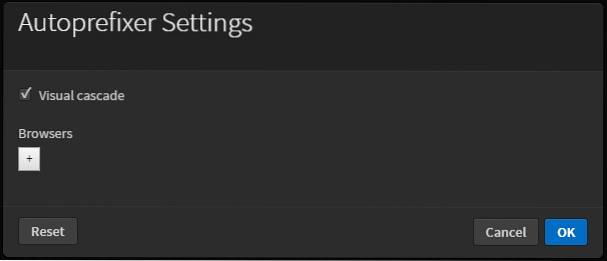
Autoprefixer vous permet également d'ajouter des préfixes personnalisés dans ses paramètres. Pour accéder aux paramètres de l'extension: Éditer ⇒ Paramètres du préfixeur automatique.
Pour avoir un beau code préfixé en cascade, activez le Cascade visuelle option dans les paramètres de l'extension.
4. Aperçu de Markdown
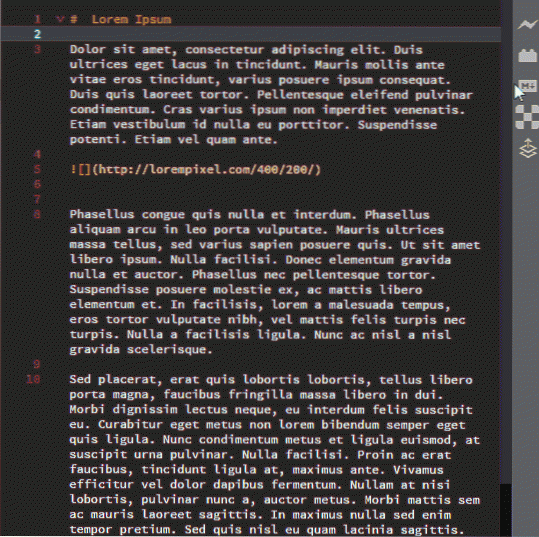
Markdown est un joli langage de balisage en texte brut facilement convertible en HTML. Markdown Preview donne le Markdown rendu juste en dessous de la version texte. Il vous permet de choisir entre deux styles différents, Github Flavored Markdown et Standard Markdown.
Vous pouvez choisir trois thèmes pour la fenêtre d'aperçu: clair, foncé et classique. Markdown Preview a également une option de synchronisation de défilement (activée par défaut). L'extension peut être téléchargée depuis Github ou depuis le gestionnaire d'extensions Brackets.

Comment utiliser
Ouvrir un .Maryland ou un .réduction déposer. Si vous avez installé Markdown Preview, le M ↓ Le bouton doit apparaître sur la droite. Cliquez dessus et vous verrez Markdown rendu. Pour modifier le thème ou désactiver la synchronisation du défilement, cliquez simplement sur l'icône d'engrenage dans le coin supérieur droit de la section Aperçu de Markdown.
5. Icônes de crochets
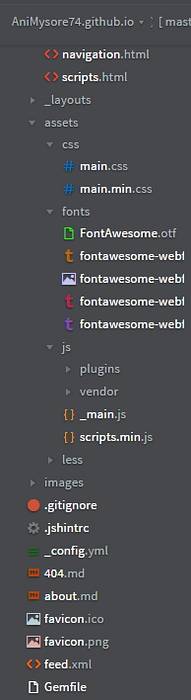
Il est toujours amusant de pimenter votre éditeur de code avec des icônes de fichiers. Les icônes de crochets ajoutent des icônes colorées, en fonction du type de fichier, à tous les fichiers répertoriés dans la barre latérale. Il contient des icônes pour la plupart des types de fichiers et vous pouvez publier des demandes d'icônes sur la page Github.
Astuce bonus:
Brackets Icons utilise des icônes du projet Ionicons. Vous pouvez également consulter l'extension File Icons (un fork du projet Brackets Icons) qui utilise des icônes du projet Font Awesome. Cela se résume à une préférence personnelle à la fin.

Comment utiliser
Installez simplement l'extension et rechargez les supports (F5).
6. Barre d'outils Documents
Les supports manquent d'onglets. Fait clair et simple. L'extension de la barre d'outils Documents ajoute cette fonctionnalité. Tous les fichiers qui se trouvent dans la section «active» de la barre latérale s'affichent sous forme d'onglets dans cette extension. Vous pouvez également masquer la barre latérale et utiliser uniquement la barre d'outils Documents pour une interface agréable.

Comment utiliser
Installez l'extension et rechargez les supports (F5).
7. Brackets Git
Tout essaie de s'intégrer à Git ces jours-ci; c'est de loin le système de contrôle de version (VCS) le plus populaire. Brackets Git est de loin le meilleur parmi les extensions Brackets similaires. Il a toutes les fonctionnalités git dont vous aurez besoin. Vous pouvez facilement valider les modifications entre crochets, pousser et extraire les modifications en un seul clic, afficher l'historique des fichiers et l'historique total des validations. Si vous êtes bon avec Git, vous ne rencontrerez aucun problème avec cette extension.
Noter: Pour utiliser Brackets Git, vous devez avoir Git installé sur votre ordinateur. Après avoir installé l'extension, vous devrez peut-être entrer le chemin de votre fichier exécutable Git (s'il ne figure pas dans le chemin par défaut).
Comment utiliser

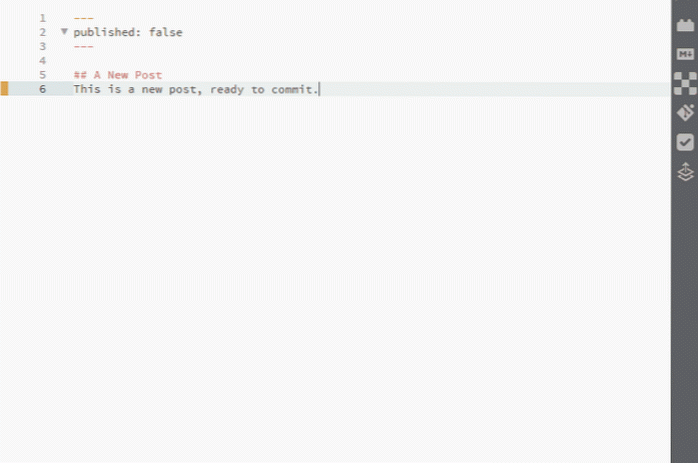
Utiliser Brackets Git est assez simple. Faites de votre dossier de dépôt Github local le dossier de projet dans Brackets. Ensuite, ouvrez un fichier, apportez des modifications et enregistrez-le. Ensuite, vous pouvez continuer et cliquer sur l'icône Git à droite et cela ouvrira le volet Brackets Git en bas. Il listera toutes les modifications que vous avez apportées à vos fichiers.
Vérifiez les fichiers que vous souhaitez valider, puis cliquez sur le bouton Valider. Cela ouvrira une fenêtre contextuelle répertoriant les modifications apportées. Entrez votre message de validation et cliquez sur OK. Et vous avez réussi à valider un fichier dans Git directement à partir de Brackets!
Après la validation, cliquez simplement sur le bouton poussoir (il affiche également le nombre de validations non synchronisées, comme vous pouvez le voir dans le GIF ci-dessus).
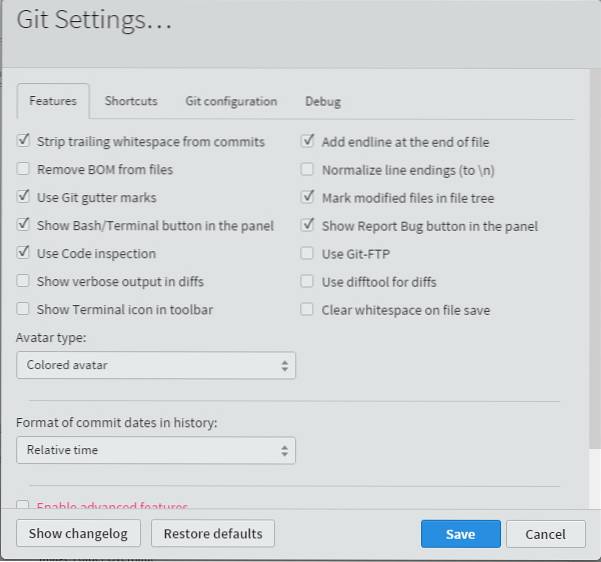
Configuration des paramètres
Ouvrez le volet Brackets Git et cliquez sur le bouton Paramètres (deuxième à droite). N'hésitez pas à configurer Brackets Git comme vous l'aimez.

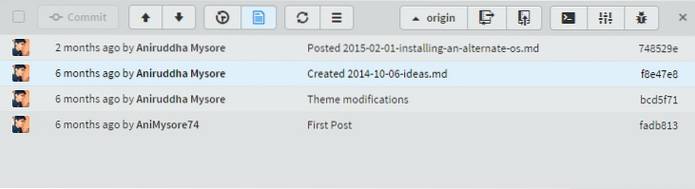
Pour afficher l'historique des fichiers et des validations
Cliquez simplement sur les boutons respectifs pour afficher votre historique de fichiers et votre historique de validation magnifiquement répertoriés. Avons-nous mentionné que vous pouvez changer l'avatar en un avatar noir et blanc, un avatar coloré ou votre Gravatar? 

8. Peluchez TOUTES les choses
Peluche TOUT choses. Tout. Cette extension lints tous vos fichiers en une seule fois. Très utile lorsque vous avez un grand projet avec beaucoup de fichiers connectés. Toutes les erreurs de peluches s'affichent bien dans un volet.
Comment utiliser

Pour utiliser Lint ALL Things, rendez-vous Vue onglet et cliquez Projet entier Lint.
9. Supports Todo
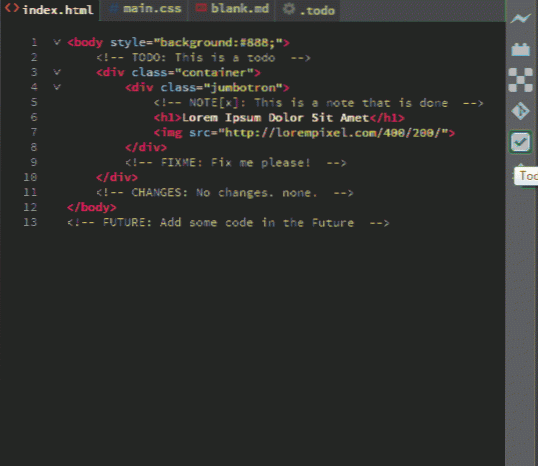
Brackets Todo est une jolie petite extension qui affiche tous les commentaires TODO dans un format de liste soigné. Par défaut, il prend en charge 5 balises - TODO, NOTE, FIXME, CHANGES et FUTURE. Vous pouvez également marquer les commentaires comme terminés. Dans les options d'affichage, vous pouvez filtrer les commentaires par balises. Brackets Todo vous permet de définir des couleurs personnalisées pour les balises ainsi que vos propres balises, au cas où vous souhaiteriez faire preuve de créativité avec vos commentaires.
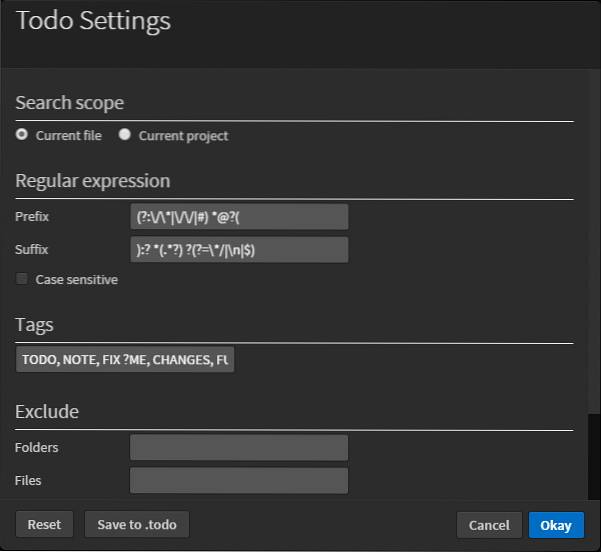
Si vous travaillez sur un grand projet et que vous avez besoin de suivre les commentaires de plusieurs fichiers, vous pouvez modifier la portée de la recherche de Brackets Todo. Vous souhaitez exclure certains fichiers et dossiers tels que les dossiers des fournisseurs? Pas de soucis. Ajoutez simplement le chemin dans la liste d'exclusion. Vous pouvez personnaliser les paramètres de chaque projet en ajoutant un fichier .todo dans le répertoire racine du projet.
Vous pouvez parcourir toutes les options de paramètres dans la documentation de github.
Comment utiliser

Pour utiliser Brackets Todo, ajoutez simplement un commentaire à votre code avec une balise à l'intérieur. Le nom de la balise doit être en majuscules, suivi de deux points (:). Pour voir tous les Todo, cliquez simplement sur l'icône Todo dans le volet d'extension de droite.
Configurer:
- Pour autoriser Todo pour les commentaires HTML: Ouvrez simplement les paramètres - Cliquez sur l'icône Todo → Paramètres (icône d'engrenage) - et cliquez pour ouvrir le fichier .todo. À ce fichier, ajoutez ce code:
"regex": "prefix": "(?:) "

À quoi ressemble le menu des paramètres Todo - Pour modifier l'étendue de la recherche: Ajoutez ce code au fichier .todo:
"search": "scope": "myproject"
- Pour exclure tout fichier / dossier / extension de fichier de l'étendue de recherche: Ajoutez ce code au fichier .todo:
"search": "scope": "myproject",
"ExcludeFolders": ["yourfolder"]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Embellir
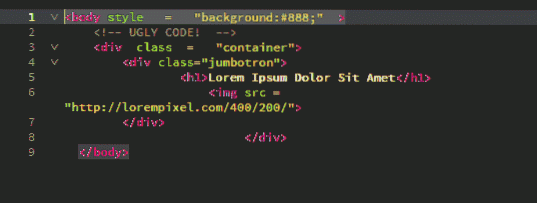
Beautify donne à votre code une belle apparence. Il corrige les espaces, l'indentation et les lignes.

Comment utiliser
Il est très facile d'utiliser Beautify. Tout ce que tu dois faire est sélectionner du code> Clic-droit > Embellir.
Vous pouvez également vous rendre au Éditer onglet et cliquez sur 'Embellir'.
VOIR AUSSI: 20 meilleurs conseils Emmet pour vous aider à coder HTML / CSS Crazy Fast
 Gadgetshowto
Gadgetshowto