JavaScript est le langage de script côté client le plus utilisé sur Internet. 88,9% de tous les sites Web et applications Web utilisent JavaScript sous une forme ou une autre pour les animations, les interactions des utilisateurs, l'optimisation des vitesses de chargement des pages et même à des fins de sécurité. JavaScript est également le langage le plus populaire pour les référentiels GitHub
Naturellement, avec une base d'utilisateurs aussi importante, Javascript dispose de tonnes d'outils pour vous aider à améliorer votre code et à rendre le codage JS plus rapide et plus facile. Dans cet article, nous discuterons de la 10 meilleurs frameworks et bibliothèques JavaScript pour 2015.
La différence entre les cadres et les bibliothèques
Souvent, lors de l'examen de toute technologie liée à la programmation, les mots Frameworks et Libraries sont utilisés de manière interchangeable. Cependant, il y a une différence entre les deux. UNE bibliothèque est une collection de fonctions que votre code peut appeler chaque fois qu'il en a besoin. Les bibliothèques peuvent gagner beaucoup de temps en fournissant un code pré-écrit pour les fonctions couramment utilisées.
UNE cadre est souvent un ensemble de bibliothèques de logiciels qui fournissent une interface définie et appropriée pour la programmation d'applications (c'est-à-dire la création d'applications). Les cadres sont différents des bibliothèques en raison de certaines fonctionnalités uniques telles que inversion de contrôle. Cela signifie essentiellement que dans un cadre, contrairement aux bibliothèques ou aux applications utilisateur normales, le flux de contrôle global du programme n'est pas dicté par l'appelant, mais par le cadre.
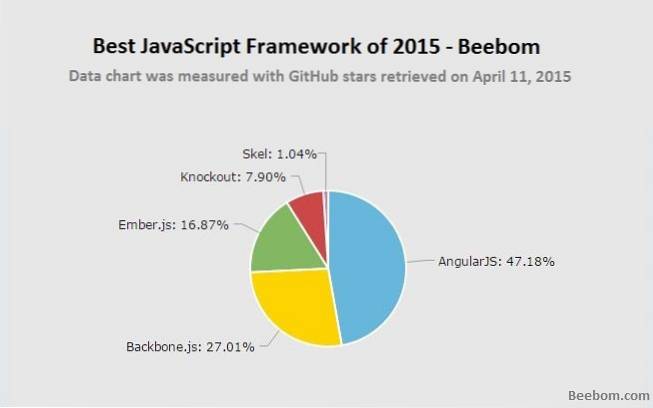
5 meilleurs cadres JavaScript

1. AngularJS

AngularJS est un framework de développement d'applications Web open-source de Google, basé sur JavaScript. AngularJS vise à être pour les applications Web dynamiques ce que le HTML est pour les pages Web statiques. AngularJS étend le HTML et possède des fonctionnalités extrêmement puissantes telles que les liens profonds et la validation de formulaire côté client sans code JavaScript supplémentaire. AngularJS fournit également une communication avec le serveur, vous n'avez donc pas à vous soucier d'utiliser plus de logiciels et donc plus de langages de programmation, pour le backend de votre application.
Angular vous permet même de créer de nouveaux éléments HTML, en utilisant une fonctionnalité appelée directives. Les composants sont l'une des fonctionnalités les plus utiles d'AngularJS. À l'aide de composants, vous pouvez créer du code facilement réutilisable. Il vous permet également de masquer les structures DOM complexes, CSS et comportements. Visitez le site
2. Backbone.js

L'un des frameworks les plus populaires de 2015, Backbone.js, comme son nom l'indique, donne une structure aux applications Web. Backbone utilise les données représentées dans des modèles. Les modèles peuvent être créés, validés, détruits et enregistrés sur le serveur. Les actions de l'interface utilisateur provoquent des changements dans les modèles, et lorsque cela se produit, les vues qui affichent l'état des modèles sont rendues à nouveau.
Vous pouvez en savoir plus sur la façon dont les modèles, les liaisons clé-valeur et les vues (qui peuvent effectuer la gestion des événements déclaratifs) se combinent pour former l'API de Backbone, dans leur documentation..
Visitez le site
3. Ember.js

Ember.js propose des modèles intégrés à Handlebars qui se mettent à jour automatiquement lorsque les données du modèle sous-jacent changent. L'une des fonctionnalités les plus puissantes d'Ember est les composants. En utilisant, Components, vous pouvez créer vos propres balises HTML spécifiques à l'application, où vous pouvez utiliser Handlebars pour créer le balisage et Javascript pour implémenter un comportement personnalisé.
Ember utilise jQuery pour récupérer les modèles de données du serveur, donc si vous connaissez jQuery, vous pouvez facilement récupérer JSON stocké sur le serveur. Visitez le site
4. KO

Knockout est un framework JavaScript MV (Model - View) spécialisé dans les liaisons déclaratives faciles, la mise à jour automatique de l'interface utilisateur (lors du changement d'état du modèle) ainsi que de puissantes fonctionnalités de création de modèles. Knockout est construit sur du Javascript pur, sans aucune dépendance externe. Cela fonctionne également sur la plupart des navigateurs, y compris les navigateurs vraiment obsolètes comme Internet Explorer (v6). Visitez le site
5. Skel

Skel est un framework Javascript extrêmement léger. Sa taille totale n'est que de 24 Ko contre 39 Ko pour AngularJS et 54 Ko pour Knockout. Skel est parfaitement adapté pour développer à la fois des applications Web et des sites Web réactifs. Il comprend même un système de grille CSS, que vous pouvez lire sur leur documentation. Skel dispose également de fonctionnalités intéressantes telles que la normalisation des styles de navigateur et des fonctions API. Visitez le site
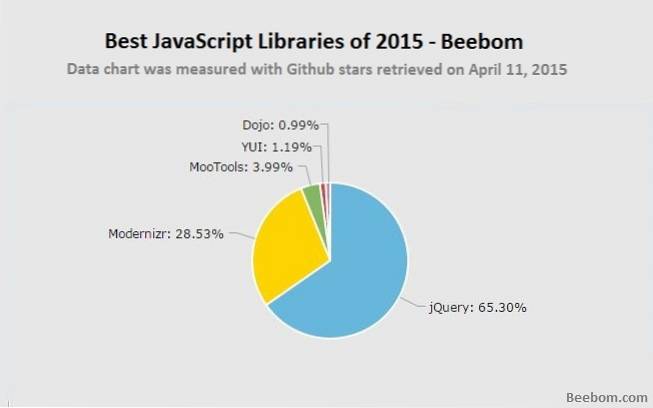
5 meilleures bibliothèques Javascript

1. jQuery

Dans le Web d'aujourd'hui, jQuery est à Javascript, ce que Javascript est aux langages de script côté client. Il a une part de marché étonnante de 95% par rapport aux autres bibliothèques Javascript. jQuery est principalement utilisé pour les animations et les effets de site Web simples, comme la transformation d'éléments, la modification des propriétés CSS et l'utilisation de gestionnaires d'événements.
Le fait qu'il soit petit, riche en fonctionnalités, facile à démarrer et parvient toujours à offrir de grandes performances, fait de jQuery un succès auprès des développeurs du monde entier. jQuery prend même en charge les plugins créés par l'utilisateur. C'est sans aucun doute le numéro un des bibliothèques Javascript. Visitez le site
2. Moderniser

Après jQuery, Modernizr est la bibliothèque Javascript la plus utilisée. Le travail de Modernizr est de détecter les technologies HTML et CSS prises en charge par votre navigateur. Après la détection, Modernizr crée un objet avec toutes les propriétés stockées sous forme de valeurs booléennes, puis crée des classes dans le élément pour expliquer exactement ce qui est pris en charge et ce qui ne l'est pas. Modernizr peut être utilisé avec à peu près tout.
De plus, Modernizr prend également en charge un chargeur de script, vous pouvez donc utiliser des polyfills pour prendre en charge certaines fonctionnalités jamais dans un navigateur plus ancien. Visitez le site
3. MooTools

MooTools est une collection de différentes bibliothèques Javascript qui vous permet d'écrire du code flexible avec plus de facilité, en utilisant ses API. MooTools possède une documentation complète et un grand nombre de fonctionnalités utiles (gestionnaires d'événements, création de nouveaux éléments DOM, sélection d'éléments DOM, etc.) ce qui en fait un excellent outil de développement Web. Visitez le site
4. YUI

La bibliothèque YUI est une bibliothèque CSS et Javascript open source pour le développement frontal. YUI a été développé par Yahoo, mais à partir de maintenant, la bibliothèque YUI n'est plus maintenue. Il peut toujours être téléchargé à partir du site Web de YUI. Visitez le site
5. Dojo

La boîte à outils Dojo se compose de plusieurs bibliothèques Javascript dont le principal objectif est de faciliter le développement de sites Web et d'applications Web. Dojo est petit et extrêmement rapide. Il dispose également d'une bibliothèque de widgets 'dijit' et d'une API de graphiques vectoriels 2D appelée Dojo GFX, qui vous permet de développer sans vous soucier des technologies graphiques natives de votre navigateur..
Visitez le siteVOIR AUSSI: Les meilleurs frameworks PHP gratuits pour 2015
Si vous avez des suggestions concernant cet article, veuillez les laisser dans les commentaires ci-dessous.
 Gadgetshowto
Gadgetshowto
![Combien de personnes restent réellement sur Google Plus [Infographie]](https://gadgetshowto.com/storage/img/images/how-many-people-actually-stay-on-google-plus-[infographic]_2.jpg)

