Emmet, anciennement connu sous le nom de Zen Coding, est l'un des meilleurs outils dont vous devriez disposer pour augmenter votre productivité lors du codage HTML ou CSS. Cela fonctionne comme la complétion de code, mais c'est plus puissant et étonnant. Il est capable d'automatiser votre HTML / CSS d'une forme simple à une forme complexe.
Emmet offre un bon support pour l'éditeur de texte ou IDE (Integrated Development Environment) tel que Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, crochets, Notepad ++, PHPStorm et beaucoup plus. Il prend également en charge un outil d'édition en ligne comme JSFiddle, JSBin, CodePen, IceCoder et Codio.
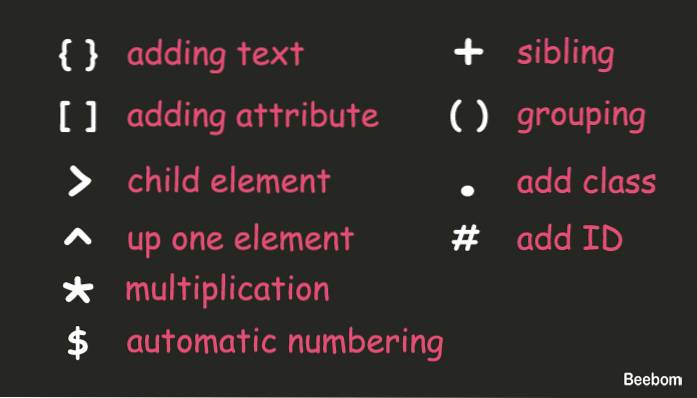
La façon dont Emmet fonctionne est de taper la touche de votre clavier de tabulation une fois la syntaxe écrite terminée. Les symboles Emmet les plus courants que vous pouvez utiliser sont les suivants. Pour les voir en action, veuillez continuer à lire.

Emmet - Meilleures astuces HTML
Vous serez surpris en écrivant du HTML avec Emmet comme je l'ai fait. Comme indiqué précédemment, Emmet est capable d'abréger un HTML simple en un HTML très complexe. Et ils ne sont écrits que sur une seule ligne de code. Par défaut, si vous abrégez un nom de balise inconnu, Emmet écrira automatiquement la balise que vous écrivez. Voir l'animation ci-dessous pour la comprendre facilement.

1. Nesting
Pour imbriquer certains éléments, il vous suffit d'ajouter un signe plus grand > après chaque balise que vous souhaitez utiliser. Par exemple, quand je veux avoir un entête avec nav, div, ul et li à l'intérieur j'ai juste besoin de taper en-tête> nav> div> ul> li et la touche de tabulation.

2. Frère et soeur
Si vous ne souhaitez pas imbriquer vos éléments, vous pouvez simplement utiliser un plus + signe suivi des balises que vous souhaitez ajouter. Exemple, le en-tête + section + article + pied de page donnera une place différente pour entête, section, article et bas de page.

3. Montez
Lorsque vous êtes à l'intérieur d'un élément enfant et que vous souhaitez avoir un autre élément en dehors de cet enfant, vous pouvez facilement monter un élément avec ^ signe. Si vous le tapez deux fois, vous grimperez l'élément double et ainsi de suite. Par exemple, si vous tapez header> div> h1> nav vous aurez toujours l'élément nav à l'intérieur du h1. Pour le sortir, remplacez simplement le dernier > signer avec ^.

4. Ajouter une classe
Emmet est également capable d'inclure le nom de votre classe préférée dans la balise. Le signe que vous utiliserez est le même que le sélecteur de classe en CSS qui est un point . signe. Par exemple, si je veux avoir un div avec .récipient classer, h1 avec .Titre et nav avec .fixé, alors je dois juste écrire div.container> en-tête> h1.title + nav.fixed.

Si vous voulez avoir plus d'une classe à l'intérieur, tapez votre classe supplémentaire après la première classe avec le point . signe. Exemple: div.container.center produira .
5. Ajouter un identifiant
Outre la classe, vous pouvez également ajouter un identifiant à l'intérieur de votre balise avec # signe. L'utilisation est la même que celle de l'ajout d'une classe, mais vous ne pouvez pas saisir de double ID à l'intérieur. Si vous essayez de le faire, Emmet ne lira que le dernier identifiant que vous avez saisi.

6. Ajouter du texte
Emmet n'est pas seulement aussi simple que d'abréger certaines balises, vous pouvez même ajouter une ligne de texte à l'intérieur. Pour ajouter du texte, il vous suffit d'habiller le texte avec un crochet bouclé signe. Vous n'avez pas besoin d'ajouter un plus grand > signe car le texte sera automatiquement ajouté à l'intérieur de la balise.

7. Ajouter un attribut
Si vous souhaitez ajouter un autre attribut en dehors de la classe et de l'ID, placez simplement l'attribut que vous souhaitez ajouter à l'intérieur du crochet [] signe. Par exemple, je veux avoir une image qui a la source logo.png avec le logo alt, alors je tape juste img [src = "logo.png"].

8. Regroupement
Lorsque vous voulez avoir un élément avec plusieurs imbriqués à l'intérieur, puis les regrouper avec () signe vous aidera à y parvenir facilement. Exemple, je veux avoir un conteneur qui a un en-tête avec h1 et nav à l'intérieur et une autre section en dehors de l'en-tête, j'écrirai simplement: .container> (header> h1 + nav.fixed) + (section> .content + .sidebar).

9. Multiplication
Cette fonctionnalité pourrait devenir l'une de vos préférées d'Emmet. Comme pour la multiplication, nous pouvons multiplier n'importe quel élément autant que nous le voulons. Pour l'utiliser, ajoutez simplement une étoile * signez après l'élément que vous souhaitez multiplier et ajoutez le numéro de l'élément. Par exemple, je veux écrire cinq éléments li dans ul, alors la bonne syntaxe est ul> li * 5.

10. Numérotation automatique
La numérotation automatique vous aidera à écrire facilement un nom différent avec un nombre croissant. La bonne syntaxe pour cette fonctionnalité est un dollar $ signe. La numérotation automatique est mieux utilisée avec la multiplication. Exemple, je veux ajouter mon précédent li élément avec une classe de objet 1 à élément5. Donc, je dois juste ajouter un nom de classe supplémentaire avec le signe dollar: ul> li.item $ * 5.

11. Lorem
Si vous aviez l'habitude d'écrire du texte factice en ouvrant le générateur de lèvres comme lipsum.com, avec Emmet, vous n'avez plus besoin de le faire. Emmet prend également en charge le générateur de texte factice avec Lorem ou alors lèvres syntaxe. Vous pouvez également spécifier la durée de votre texte. Par exemple, je veux avoir du texte de 10 mots, puis je vais taper lorem10.

12. Document automatique
Lorsque vous démarrez un nouveau projet, au lieu d'écrire la structure html manuellement ou de copier-coller à partir d'autres ressources, Emmet peut le faire mieux pour vous. Tout ce que vous avez à faire est de taper un exclamatoire ! signe, appuyez sur l'onglet et la magie opère. Cela générera une structure de document HTML5 pour vous, si vous souhaitez utiliser un HTML4 à la place, tapez simplement html: 4t.

13. Lien
Si vous avez un favicon, un rss ou un fichier CSS externe que vous souhaitez ajouter à votre document, vous pouvez utiliser des astuces de liens pour les écrire plus rapidement. Pour inclure un favicon, tapez lien: favicon alors il vous générera un lien favicon avec par défaut favicon.ico nom de fichier à l'intérieur. Et pour css, lien: css vous générera un lien CSS par défaut style.css nom de style à l'intérieur. Et RSS sera rss.xml comme nom par défaut.

Vous pouvez les combiner avec plus + signe pour générer des ressources plus rapides.

14. Ancre
Par défaut, lorsque vous tapez une balise puis appuyez sur l'onglet, vous obtiendrez un une taguer avec href attribut à l'intérieur. Mais vous pouvez ajouter un http: // valeur si vous le combinez avec un lien par exemple un lien. Et si vous souhaitez avoir un lien de messagerie à la place, utilisez a: courrier.

15. Saut intelligent
La dernière astuce HTML que je vais vous donner est la fonction de saut intelligent. Fondamentalement, vous n'avez pas besoin d'écrire le nom de la balise lorsque vous voulez avoir une classe ou un identifiant à l'intérieur. Cela ne s'applique qu'à certaines conditions.
Premièrement, si vous voulez avoir un div avec l'ID ou la classe à l'intérieur, vous n'avez pas besoin d'écrire le nom de la balise, écrivez simplement directement l'id ou le symbole de classe avec son nom.

Deuxièmement, lorsque vous êtes à l'intérieur d'un ul tag, vous ignorez l'écriture du li tag s'il a une classe ou un identifiant.

Et le dernier est appliqué à l'intérieur tableau étiqueter. Vous pouvez ignorer l'écriture tr et td tag s'ils ont une classe ou un identifiant et Emmet les ajoutera automatiquement pour vous.

Emmet - Meilleures astuces CSS
Après avoir appris quelques astuces HTML, il est maintenant temps pour le CSS. Certains des symboles communs affichés dans l'image du haut ne fonctionneront pas avec CSS. Ils sont plus grands > et grimper ^ symboles. Si vous les utilisez, ils produiront comme plus + symbole. Alors allons-y.
1. Largeur et hauteur
Définir largeur et la taille avec Emmet, c'est très simple. Il vous suffit d'écrire le premier mot d'entre eux suivi de la taille que vous souhaitez ajouter. Par défaut, si vous ne spécifiez pas les unités, Emmet les générera avec px unité. Le symbole d'unité disponible est le pourcentage % et em.

2. Texte
Il existe des symboles de propriété de texte faciles à utiliser et seront générés avec la valeur par défaut. ta va générer text-align avec la gauche valeur, td sera texte-décoration avec rien valeur et tt va devenir transformation de texte avec majuscule valeur.

3. Contexte
Pour ajouter un arrière-plan, utilisez simplement bg abréviation. Vous pouvez le combiner avec bgi pour obtenir image de fond, bgc pour Couleur de l'arrière plan et bgr pour Répétition du fond. Vous pouvez également écrire bg+ pour obtenir une liste complète des propriétés d'arrière-plan.

4. Face de la police
Le signe plus ne s'applique pas uniquement à l'arrière-plan. Pour @ font-face, tu peux simplement écrire @F+ pour une liste complète des @ font-face propriété. Si vous tapez @F sans signe plus, alors vous obtiendrez un basique @ font-face seul.

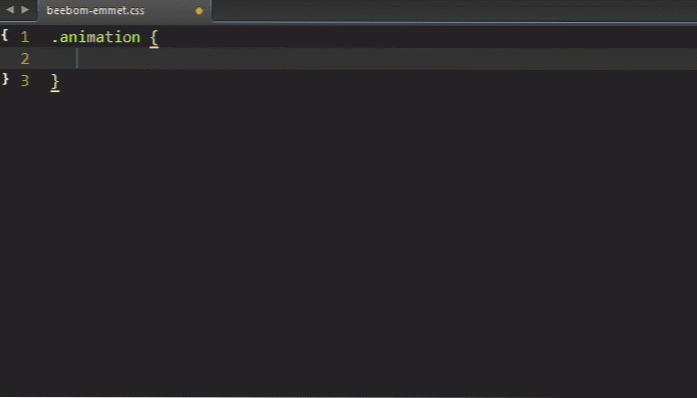
5. Divers
Vous pouvez également abréger l'écriture animation avec anim texte. Si vous ajoutez un signe moins - signe, vous obtiendrez la propriété d'animation avec la pleine valeur. Il y a aussi @kf texte qui produira la liste complète des @keyframe.

VOIR AUSSI: Top 15 des frameworks PHP gratuits pour 2015
Conclusion
Emmet est un très gros outil de gain de temps pour rationaliser votre processus de développement. Si vous connaissez juste Emmet, il n'est pas trop tard pour l'essayer maintenant. Ces astuces ne sont que quelques-unes des fonctionnalités d'Emmet. Il y a une tonne d'autres symboles et syntaxes dans Emmet, en particulier pour CSS. Rendez-vous simplement sur les documents Emmet ou sur la feuille de triche pour approfondir votre lecture.
 Gadgetshowto
Gadgetshowto