Lors de Google I / O 2014, Google a annoncé sa vision d'adopter la norme de conception matérielle pour toutes ses principales plates-formes, notamment Android OS, Chrome OS et le Web. La raison derrière l'adoption du même langage de conception pour l'ensemble de sa plate-forme était la vision de Google de fournir une expérience utilisateur unifiée à ses utilisateurs sur tous ses services. Depuis son lancement, nous avons vu le langage Material Design être fortement intégré dans les plates-formes Android et Chrome OS de Google. Cependant, bien qu'Android et Chrome OS aient subi une refonte significative avec Material Design, le navigateur Chrome est toujours bloqué dans le passé. Mais cela ne signifie pas que Google a complètement abandonné le navigateur Chrome (en ce qui concerne la conception de matériaux).
En fait, depuis 2016, nous assistons à l'intégration de nombreux éléments expérimentaux de conception matérielle dans le navigateur Chrome. Tout récemment, la page Paramètres du navigateur Chrome a été mise à jour vers le langage Material Design. Cependant, la plupart de l'interface utilisateur de Chrome ne prend pas en charge la conception matérielle, car les modifications sont encore en phase de développement. Étant donné que ces modifications sont toujours en version «bêta», elles n'apparaissent pas par défaut sur votre navigateur Chrome. Cependant, il existe un moyen de les activer si vous le souhaitez. N'oubliez pas que ces fonctionnalités sont encore en développement, elles peuvent donc souffrir de quelques bugs ici et là. Alors, avec ça à l'écart, voyons comment activer Material Design dans le navigateur Chrome:
Activer l'interface utilisateur de Material Design dans Chrome
Avant de commencer, vous devez comprendre qu'il existe de nombreux éléments de conception dans le navigateur Chrome. Beaucoup de ces éléments ont un élément Material Design correspondant dans le développement. Avant de commencer à activer les éléments de Material Design, vous devriez d'abord lire un peu à leur sujet, juste pour comprendre quels sont les changements que vous apportez.Pour vous faciliter la tâche, je vais inclure une brève description de tous les changements. . D'accord, ne perdons plus de temps et commençons.
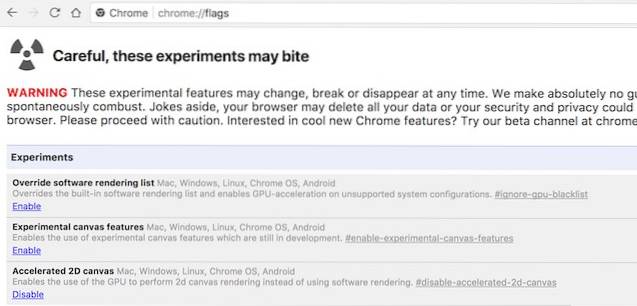
1. Accédez à la page "Drapeaux" de Chrome en tappant "chrome: // drapeaux”Dans la barre d'adresse et en appuyant sur la touche Entrée / Retour. Comme je vous l'ai prévenu ci-dessus, sur cette page, Chrome vous montrera une mise en garde. Ne vous inquiétez pas trop, ce sera comme utiliser une version bêta du logiciel. Vous pouvez rencontrer des bugs mais rien de majeur.
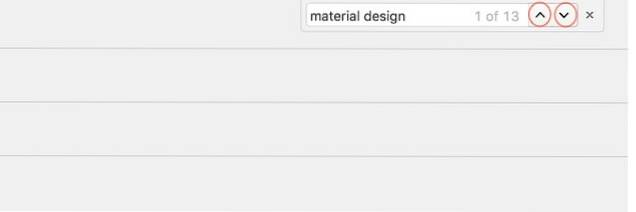
 2. Maintenant, appuyez sur Ctrl + F (Cmd + F si vous êtes sur un Mac) et dans la boîte pop-up taper les mots «conception matérielle» (sans les guillemets).
2. Maintenant, appuyez sur Ctrl + F (Cmd + F si vous êtes sur un Mac) et dans la boîte pop-up taper les mots «conception matérielle» (sans les guillemets).
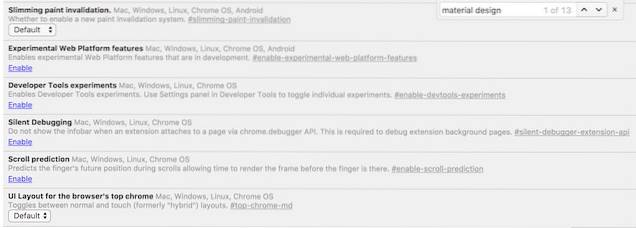
 3. Maintenant, selon le moment où vous utilisez ce tutoriel, le nombre de hits que vous obtiendrez peut changer (j'en ai 13). En effet, Google continue d'ajouter et de supprimer ces éléments. À présent, Utilisez les "boutons fléchés" à côté du champ de texte se déplacer entre les coups.
3. Maintenant, selon le moment où vous utilisez ce tutoriel, le nombre de hits que vous obtiendrez peut changer (j'en ai 13). En effet, Google continue d'ajouter et de supprimer ces éléments. À présent, Utilisez les "boutons fléchés" à côté du champ de texte se déplacer entre les coups.

Activer la conception de matériaux dans différents éléments de Chrome
Maintenant que vous savez comment vous déplacer entre les éléments, jetons un coup d'œil à ceux que nous allons changer. Chaque fois que nous apportons une modification, Chrome vous demandera de redémarrer le navigateur pour refléter les modifications. Cependant, vous n'êtes pas obligé de le faire pour chaque changement, juste redémarrez le navigateur après avoir effectué toutes les modifications.
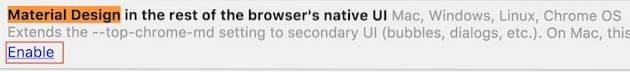
- Material Design dans le reste de l'interface utilisateur native du navigateur: Utilisez les touches fléchées pour trouver ce sous-titre sur la page «Drapeaux», puis activez-le. L'activation de ce paramètre appliquera la conception du matériau aux éléments de conception plus fins présents dans le navigateur Chrome, tels que les boîtes de dialogue, les bulles, etc. Sur Mac, ce paramètre activera les vues Mac.

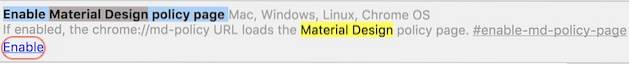
- Activer la page de stratégie Material Design: Cela modifiera la page de politique de Chrome (
chrome: // stratégie) pour refléter la conception matérielle.

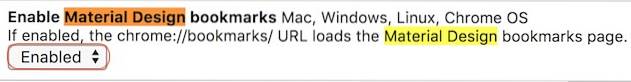
- Activer les signets de Material Design: Lorsque vous activez ce paramètre, le message "
chrome: // signets"L'URL chargera la page de signets de Material Design. Pour faire ça cliquez sur le menu déroulant marqué sur l'image et sélectionnez «Activé».

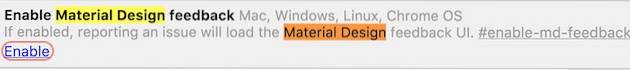
- Activer les commentaires de Material Design: Comme son nom l'indique, cela modifiera la page de commentaires pour incorporer le langage Material Design.

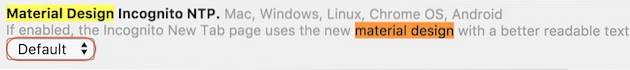
- Conception matérielle Incognito NTP: Ce paramètre permettra à vos nouveaux onglets de navigation privée d'adhérer à Material Design.

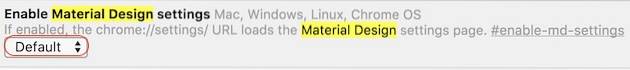
- Activer les paramètres de conception de matériaux: Si vous utilisez la dernière version de Chrome, votre page Paramètres devrait déjà arborer le nouveau Material Design. Cependant, si ce n'est pas le cas, c'est ici que vous pouvez l'activer.

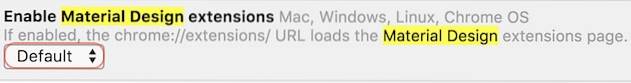
- Activer les extensions Material Design: Cela modifiera la page "Extensions" de Chrome (
chrome: // extensions) pour adopter la conception matérielle.

- Après avoir activé toutes les options ci-dessus, cliquez simplement sur le bouton «Relancer maintenant» au bas de votre navigateur pour appliquer ces changements.

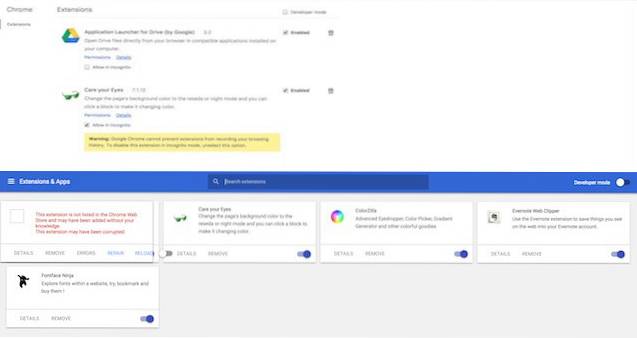
Au moment de la rédaction de cet article, ce sont les seules options disponibles. Cependant, comme je l'ai mentionné plus tôt, ces options ne cessent de changer de temps en temps. Donc, assurez-vous de consulter la page "Drapeaux" de temps en temps pour obtenir les dernières mises à jour. De plus, j'ai joint les photos avant et après de ma page Extensions. Sur la photo, vous pouvez voir les effets de ces modifications.

VOIR AUSSI: 10 meilleures extensions de sécurité pour Google Chrome
Activer la conception de matériaux dans Chrome
J'adore le langage Material Design de Google. Cela rend tout beau et fluide. Les animations sont tout simplement parfaites. Il est bon de voir que Google essaie d'unifier l'expérience utilisateur sur toutes ses plates-formes. Ce déménagement profitera à tous les utilisateurs. Mais c'est mon point de vue, qu'en est-il du vôtre? Pensez-vous que le nouveau Material Design dans le navigateur Chrome le changera pour mieux? Faites-nous part de vos réflexions en les déposant dans la section commentaires ci-dessous.
 Gadgetshowto
Gadgetshowto



